Now you can use Gutenberg blocks and free plugins to make beautiful sales pages the easy way on your WordPress blog! Until the new Gutenberg WordPress blocks, I alway had to use a paid service like Clickfunnels or Leadpages to make pretty sales landing pages, but not anymore.

please note :: I often recommend resources, some I receive an affiliate commission for at no additional cost to you! check out my policies here
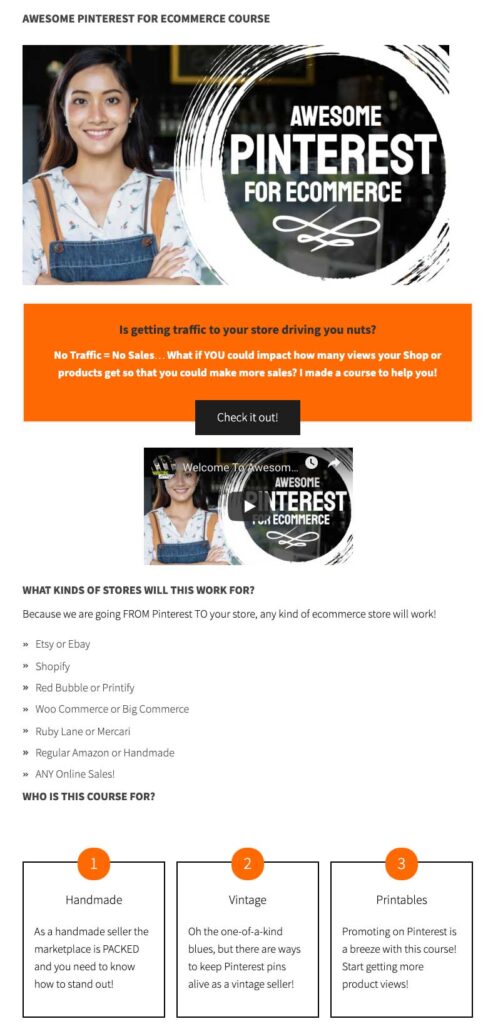
Example Landing Page With Gutenberg Blocks
I made the landing page for my Awesome Pinterest for Ecommerce Course in Gutenberg.

Before I started I had been searching for an HTML landing page or even thinking of trying Leadpages again (I REALLY didn't want to do Leadpages for personal reasons!)
Years ago I had tried to “cheap it out” by making a WordPress page look good and it was a disaster! But with the new blocks it was super easy!
Reasons To Use Gutenberg Blocks To Make Your Landing Pages
I have SO MANY reasons for wanting to have my landing pages on my own site!…
- Not liking the service… If you use Clickfunnels or Leadpages and they are not good partners for you, you have to change EVERYTHING again. (this happened to me with both of them!)
- They could shut down their business or close the service you use… just recently Clickfunnels discontinued a whole branch of their company, leaving bloggers to scramble to find a replacement!
- Get traffic to your site… If you are trying to qualify for an ad network, having traffic to your site is never a bad thing!
- Total control… for me this the big one! I KNOW what is going on because it is my site and I control what happens to pages!
- You can put your tracking code in the headers and footers easily… if you are going to be paying for ads to your course, it is super easy to put tracking code in the headers and footers using your plain old WordPress interface!
How To Make A Sales Page Using WordPress
Download the Ultimate Blocks Plugin
All of the fancy blocks that I used came from the Ultimate Blocks Plugin! This is a free plugin that helps to make your WordPress pages more functional.
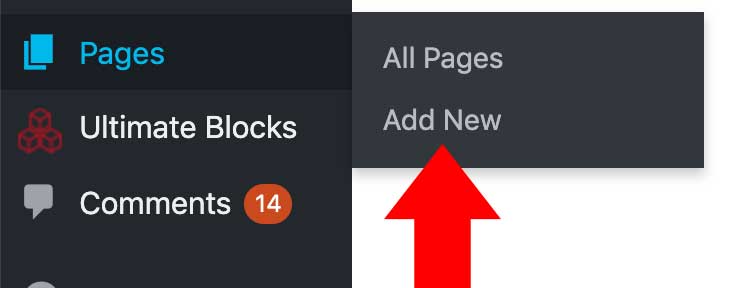
Make A Page In WordPress
WordPress dashboard > page > new page

There are always questions about whether you should be using a page or a post. For sales pages I like a page better because it doesn't get all the embedded ads that my ad company includes, doesn't go out in my RSS feed and generally is fine as a stand alone entity.
Banner at the Top
For ascetic and marketing reasons, it is nice to have a pretty banner at the top that shows a person who lands there exactly what your course is about!

You can use any graphics program to make this (I used Blaster Online, you could use Canva or Photoshop). If you don't have great design skills, check out Fiverr.com for a cheap way to get a banner made.
Call To Action
The next thing you need is a headline or “call to action” block to hook your perfect customer and let them know that your product will help solve their problem!
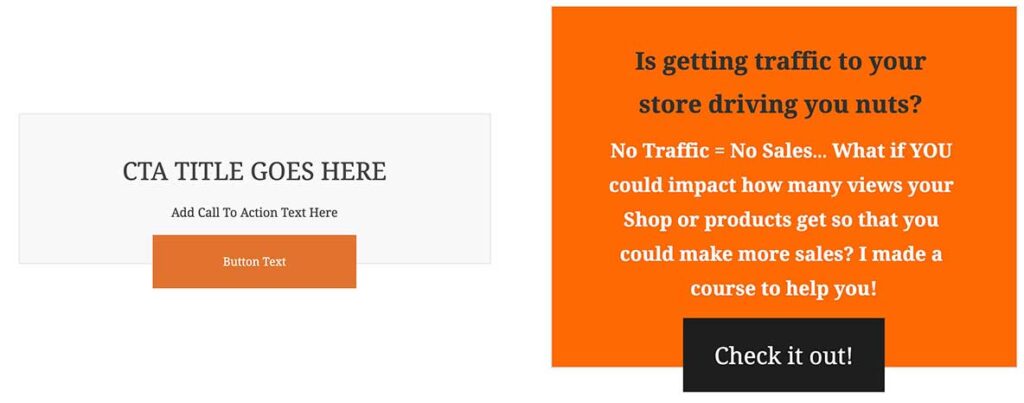
When you first add this block it isn't very cute, but this is where Gutenberg comes in.
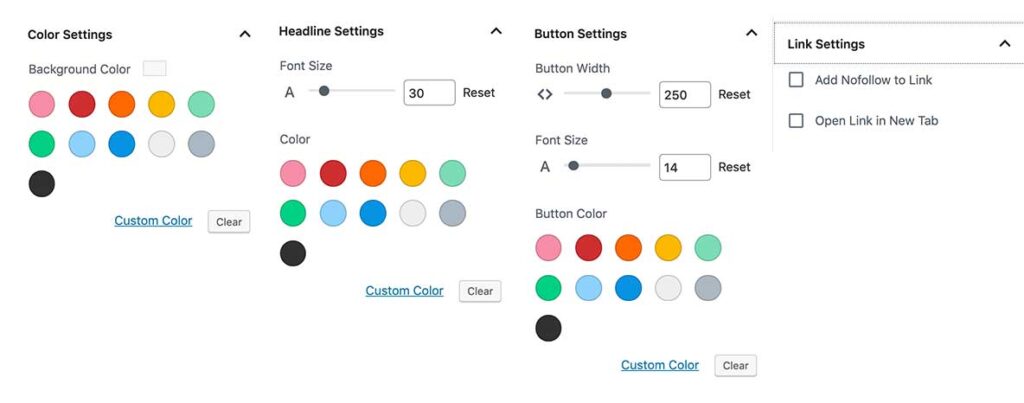
You can change all different kinds of settings on the block itself! Change color, text, link attributes, etc. (you can do this in any Gutenberg block but it is super helpful when you are making fancy landing pages!)

Using just the options included in Gutenberg, I changed it from plain jane, to color branded for my audience!

It is super important to give your customers a change to click the “buy” button multiple times on the page. This is just the first time I will give them a chance to buy my product!
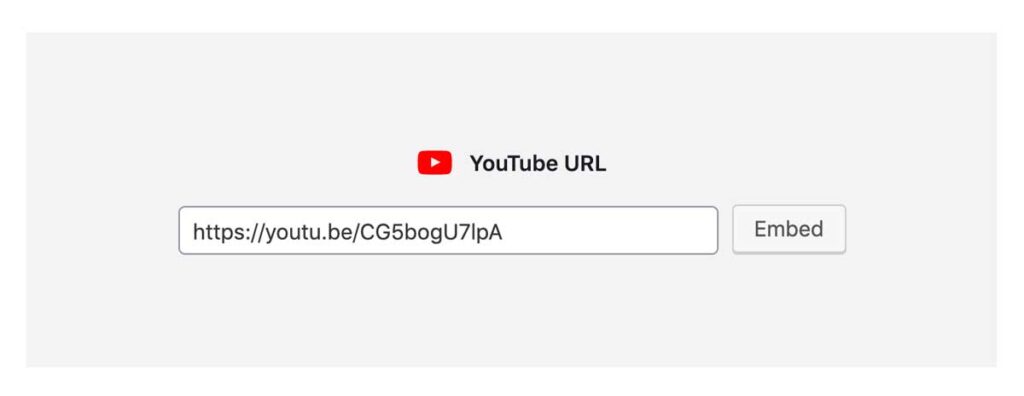
Explainer Video (YouTube Block)
The next thing on my sales page is an Explainer video. Having a welcome, walkthrough or PowerPoint video can really help your sales conversion and time on site for Google purposes.
This is easy to add with a YouTube block…

To use YouTube, upload your video and set the visibility to “unlisted”. This will allow you to show your video on your website without having it be publicly available on YouTube.
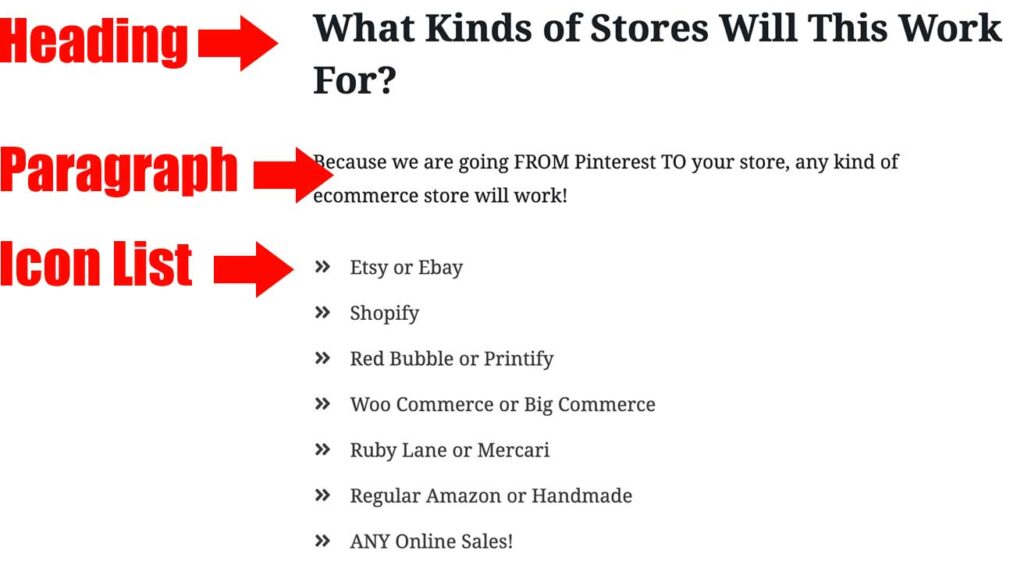
Who Will This Work For?
You want to have a section where your perfect customer can see themselves as someone who would want to buy your product!
This is a Heading Block, Paragraph Block and Icon List Block

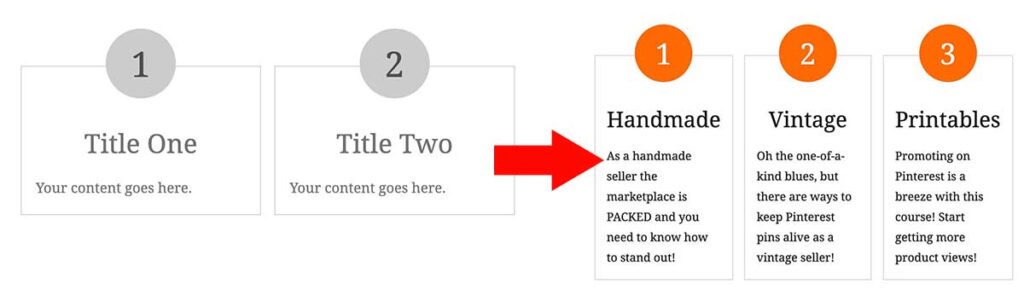
Call Out Features Section
It is nice to break up your page with different sections that will catch your buyer's eye as it travels down the page.
I used the Gutenberg Number Box block to show which kinds of sellers would like my products, but you could include features and benefits of your product or service, or even pricing options!
This is much the same as the call to action block where you can change out colors and font sizes using the Gutenberg interface!

What You Get With The Course
Anyone who is seriously considering buying your course will want to know what they are getting!
This section was super easy, just a Heading, Paragraph and Image block with a screen capture of my course content!
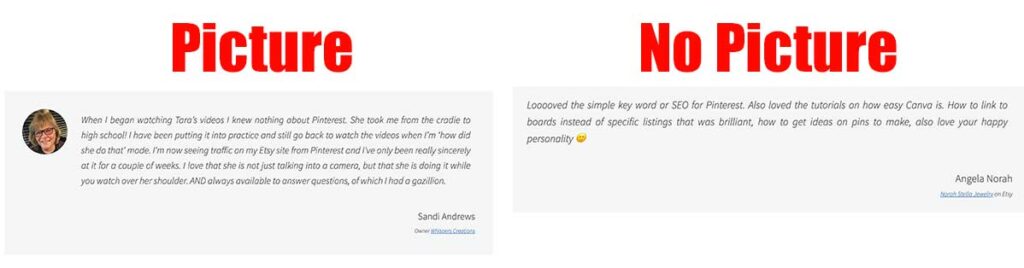
Testimonials
As humans we all like knowing that other people thought that your product was a good and safe purchase!
I love how to the Ultimate Blocks testimonial block looks. It allows you to use a headline, testimonial and also include a picture of the person (you don't have to have a picture!)

Countdown Timer
One thing that the Leadpages of the world has that is hard to replicate is the countdown time which creates a sense of urgency to buy.
Ultimate Blocks does have one that I used for my launch timer countdown, but it doesn't do the fancy, set a cookie and track your user and match the timer to their own purchases.

If you are seriously wanting to do a triggered timer, you will have to use one of the other services.
I just plan on running periodic sales and using this countdown timer (for Black Friday, Christmas, End of the Year, etc.)
Second Call To Action Box
You want to make sure to have a buy box at the bottom of your sales page! Some people (like me) will start there and then scroll back up after they have a chance to see what the price of the product is.
There is a HUGE controversy over whether you should have your price showing or make them click through to know how much it costs. The “click through” people say that because they are already on the sales page, there is more of a chance of people buying.
I am a “show them your price” gal, so that is what I did!

On the first button (at the top) I said, “Check It Out” so I wouldn't spook them, but down here I went right for the “Sign Up Now” close!
Guarantee
People are nervous creatures and they will feel MUCH better if you offer them some kind of guarantee.
I do a 100% Money Back guarantee, but you might do 30 Days or have them complete a certain portion of your course before giving them their money back.
This is just a Gutenberg Media and Text block.

Policies & Disclaimers
Last but not least you have to link to your site's policies and disclaimer page. This is required if you are doing any kind of advertising and really is just a good best practice.
This is just a Paragraph block with a link.
Additional Gutenberg Resources
- Blog post :: 7 Creative Gutenberg Reusable Blocks Ideas
- Blog post :: How To Use Gutenberg Reusable Blocks To Sell Courses and Ebooks
- Video :: How To Write A Blog Post Using Gutenberg
- Video :: Easy FTC Affiliate Disclaimer With Gutenberg WordPress
- Video :: Converting To Gutenberg On An Old WordPress Blog Site

How To Make A Sales Page Using Wordpress
Tips and ideas for using Gutenberg and Ultimate Blocks to make a sales or landing page for selling your products or making email signups.
Materials
Instructions
- Download Ultimate Blocks Plugin
- Make a page (Dashboard > Pages > New Page)
- Sales banner at the top (image block)
- Create call to action block
- Put in explainer video (YouTube block with unlisted video)
- Who will this work for? (Heading block, Paragraph block & Icon List block)
- Use a number box block for features and benefits
- What you get with the course (Heading Block, Paragraph block, Image block - screen capture of course content)
- Testimonial Block (include 2 or 3 testimonials)
- Countdown block for early adopters
- Add second call to action box with button to buy
- Guarantee - Image and text block
- Policies and Disclaimer - Paragraph block with link
Notes
You can use this kind of page for sales of products or services or for email signup forms.

