As a blogger sometimes you get complaints about too many ads on your site. Did you know you can use use div tags to exclude ads as a Mediavine publisher? Here is a step by step tutorial to walk you through spacing out your ads!
Running Ads on Your Blog
If you just want the details, scootch on down below, but I just wanted to take a wee minute to talk about how having ads on my website has changed my life!
I asked to join Mediavine on a whim, never thinking they would take a marketing site (they are mostly food bloggers and diy-ers). But they took me! YAY!
Mediavine is an awesome ad network that has great RPMs (how much you make per 1,000 impressions) and requires that you have 25,000 visitors a month. Many smaller bloggers have a goal of joining Mediavine and I can't encourage that more!!
I wanted to make more money from my blog so I could write great articles to help people instead of working with clients and Mediavine has made that possible. You might want to run ads for additional income or even to feed your family, either way, there is nothing wrong with having ads on your website!
But sometimes there are JUST TOO MANY ADS!
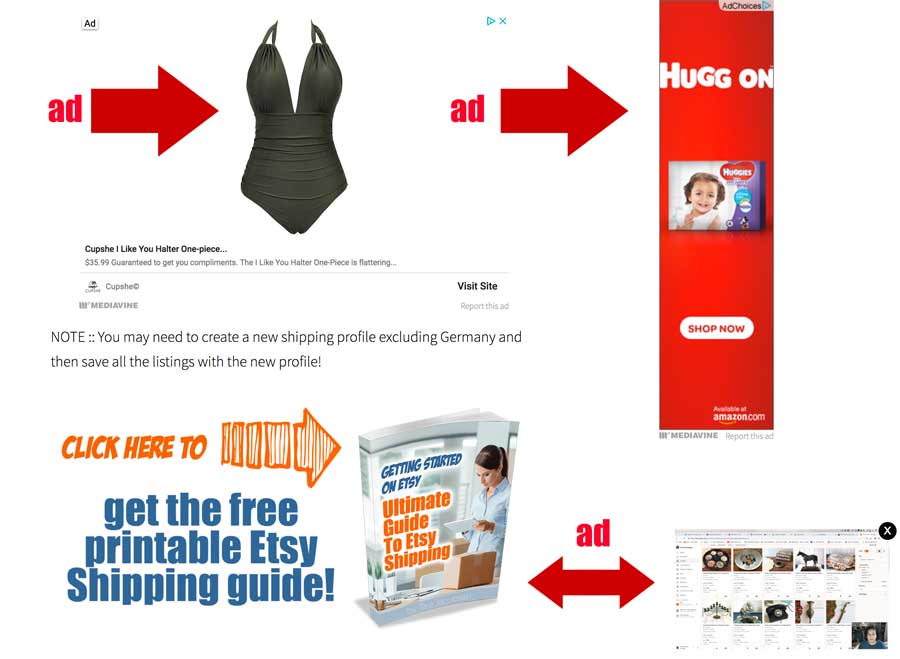
Here is an example from my site when I had a video and wanted to do a promotion for my own ebook...

Holy cripes, that is 4 ads in like one second on a computer (it would be one less on mobile because the sidebar ad would not be there).
People are used to seeing ads, but if I went to a website and saw that many ads all at once I would think it was spammy too!
Why Use In Content Ads?
The only "ad" there that is specifically mine is the offer for a free ebook. That helps grow my Etsy seller email list so it is important to me to include it on a post that talks about Etsy shipping.
Additionally, I want it in the content because so many people are using a mobile phone to use the internet these days that if I put it on the sidebar I would be missing lots of opportunities to sign up readers.
So I need a way to stop Mediavine from showing ads around my signup form link...

Using Div Tags To Stop The Ads
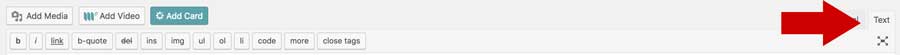
It is super easy to make spaces where Mediavine ads won't show up! All you need to do is switch over to the "Text" tab in your editor...

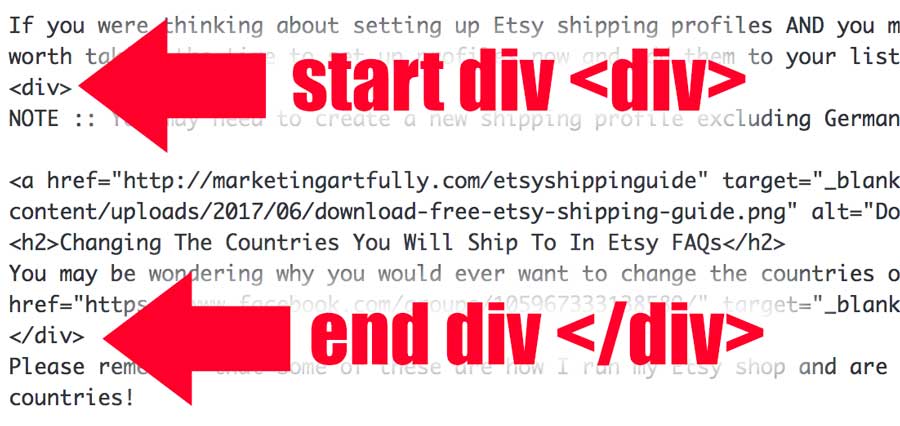
And then put <div> start the div at the beginning of a paragraph before the promotion and </div> end the div a little ways after it!

And see my little shipping guide graphic is right here in the middle and will now be free from those pesky ads!
How It Looks When You Are Done
Once you have added your <div> and </div> tags, you will have made a little space around your own promotion and your ads will seem way less spammy!

Spacing Your Ads Out In Gutenberg
It works the same way-ish in Gutenberg! You are still going to use the <div> tags but you have to make HTML blocks for them.
Here is a great tutorial right from Mediavine on how to do it in Gutenberg!
Spacing Your Ads In Mediavine Wrapup
I wrote this post because I had already made the graphics for it showing my friend Lena how to space out her ads (she is super not techy and needs step-by-steppers). That said, she is the one who encourage me to join Mediavine after I found her through her Traffic & Monetization Mini Challenge, she is super smart and successful about blogging! (affiliate link)
Don't be nervous about doing this... you can ALWAYS just go back into your Text area and delete your <div> tag if it messes anything up!
Just always remember to end it with </div> ... End div... so that your ads start showing again and your sidebar doesn't get all wonky (WordPress hates when you forget to end your divs!)